大家好~我是姐姐恩!身為資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
取得標籤物件(除了body標籤以外的):(透過標籤的ID屬性建立連結)
<div id="content">這是一段文字</div>
<span id="keyword">這是一段文字</span>
let divElement=document.querySelector("#content")
let spanElement=document.querySelector("#keyword")
操作標籤物件(除了body標籤以外的):
<div id="content">這是一段文字</div>
<script>
let divElement=document.querySelector("#content") //將div取出,放入diveElement這個變數中
</script>
<div id="content">這是一段文字</div>
<script>
let divElement=document.querySelector("#content")
divElement.innerHTML="這是新的文字"; //操作HTML的屬性(標籤物件.HTML屬性)
divElement.className="Welcome";
divElement.style.fontSize="30px"; //操作CSS的設定(標籤物件.style.CSS屬性)
divElement.style.color="blue";
</script>
<div id="content">這是一段文字</div>
<button oneclick="change();">點我</button> //目的:希望使用者點擊按鈕後,對div執行下列change函式。
<script>
function change(){
let divElement=document.querySelector("#content")
divElement.innerHTML="這是新的文字"; //操作HTML的屬性(標籤物件.HTML屬性)
divElement.style.color="blue"; //變藍色
}
</script>
跟著影片練習:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<title>JavaScript : HTML DOM 網頁畫面操作</title>
<style>
.text{text-decoration:underline;font-weight:bold}
/* class.text就會tag到class等於text的這個標籤身上 */
</style>
</head>
<body>
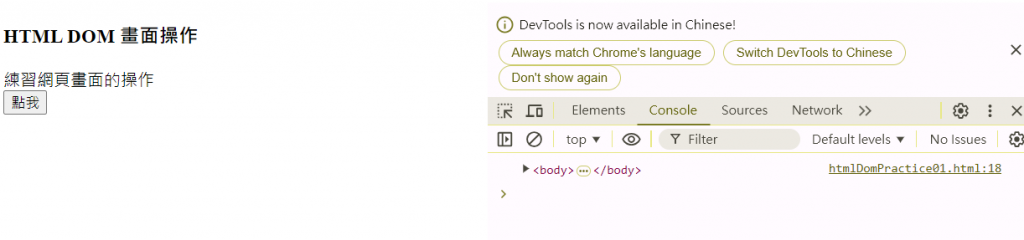
<h3>HTML DOM 畫面操作</h3>
<div> 練習網頁畫面的操作</div>
<button onclick="change();"> 點我 </button>
<!-- button也可以加在div上 -->
<script>
//1.
// console.log(document.body); //確認可以收到body標籤
function change(params) {
//2.
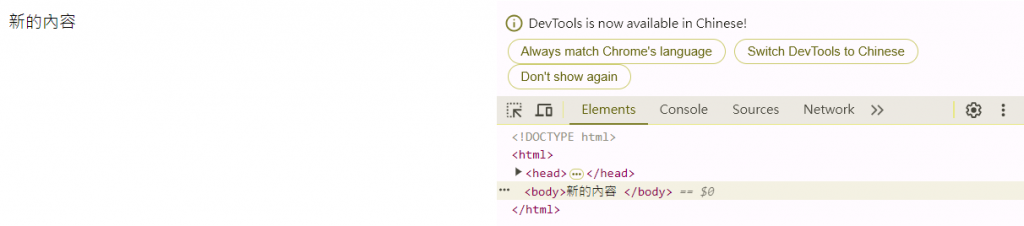
// document.body.innerHTML="新的內容"; //在Body中新增新的物件,並覆蓋原有的內容。
//3.
//取得標籤物件
let elem=document.querySelector("#content"); //搜尋id有content的標籤。
console.log(elem); //證明有找到。
//操作標籤物件
elem.innerHTML="對特定的標籤做操作"; //更改div內容。
elem.className="text"; //在div新增className屬性。(更改className可以寫CSS做對應)
//如果直接在div定義class屬性將沒有變動空間(靜態網頁無法與使用者互動)
elem.style.fontSize="30px";
elem.style.color="red";
}
//網頁畫面與使用者之間的互動由程式碼決定
</script>
</body>
</html>

2.
3.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta charset="utf-8" />
<title>JavaScript : HTML DOM 網頁畫面操作</title>
</head>
<body>
<div>
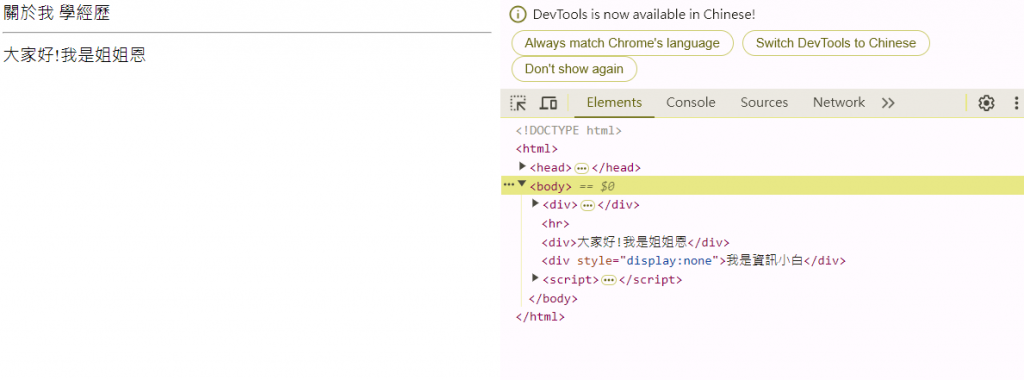
<span onclick="changeToAbout();">關於我</span> //一個點擊操作兩個標籤
<span onclick="changeToExps();">學經歷</span>
</div>
<hr/>
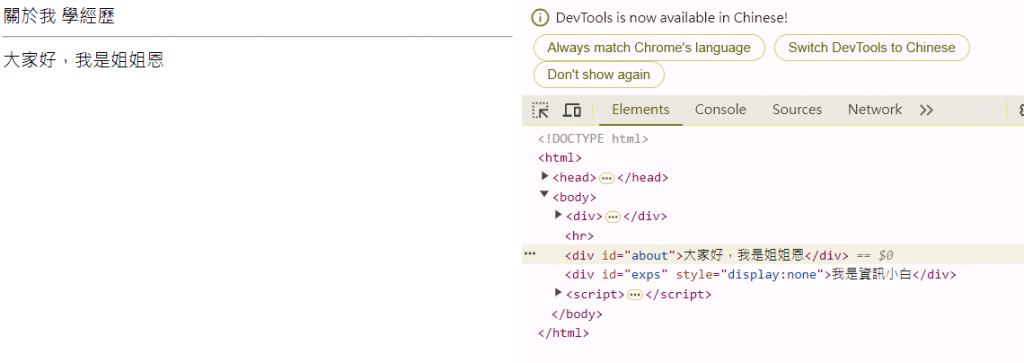
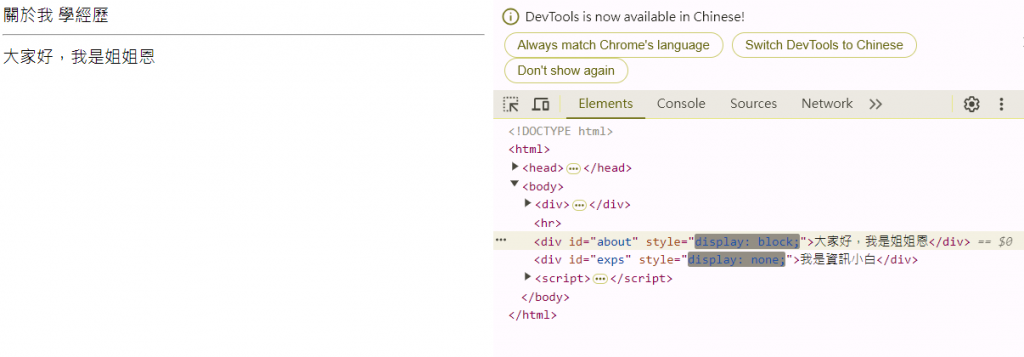
<div id="about">大家好,我是姐姐恩</div>
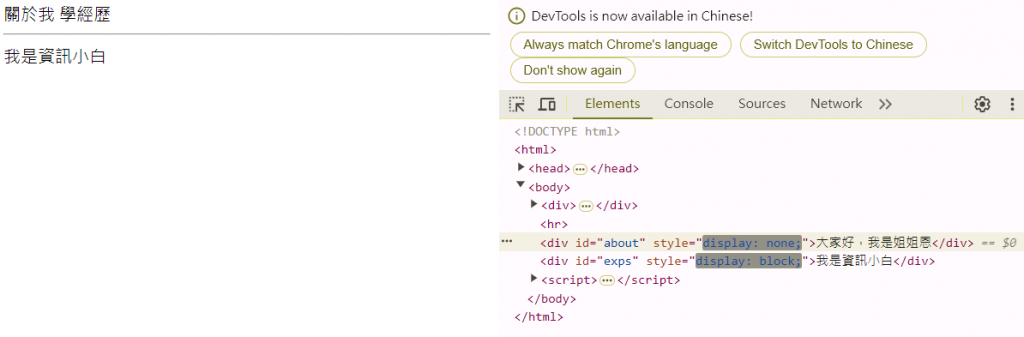
<div id="exps" style="display:none">我是資訊小白</div>
<script>
function changeToAbout(){
//先取得要操作的標籤
let aboutDiv=document.querySelector("#about");
let expsDiv=document.querySelector("#exps");
//再對標籤做操作
aboutDiv.style.display="block";
expsDiv.style.display="none";
}
function changeToExps(){
//先取得要操作的標籤
let aboutDiv=document.querySelector("#about");
let expsDiv=document.querySelector("#exps");
//再對標籤做操作
aboutDiv.style.display="none";//div被藏起來
expsDiv.style.display="block";//div重新顯示出來
}
</script>
</body>
</html>
印出:


設定網頁的互動操作(總結):1. 先取得要操作的標籤 2.對有興趣的標籤給id 3.在程式中用querySelector(id選擇器)把標籤抓出來 4.做它的CSS或HTML屬性
今天就到這邊~~明天見!
